That is the 3rd installment in a chain on leveraging pydantic for Django-based tasks. Prior to we proceed, letâs assessment: Within the collectionâ first installment, we fascinated about pydanticâs use of Python kind hints to streamline Django settings control. In the second one instructional, we used Docker whilst development a internet software in keeping with this idea, aligning our building and manufacturing environments.
Deploying supply codeâand redeploying after updatesâcould be a irritating procedure that leaves you brokenhearted. After such a lot of dangerous relationships with different deployment platforms, I think fortunate to have discovered lasting happiness with Django and Heroku. I wish to proportion the secrets and techniques of my luck thru a in moderation curated instance.
We wish to deploy our Django software and make sure it’s simple and protected through default. Heroku supplies a no-stress courting with our software platform through combining potency and safety.
We now have already constructed a pattern hello-visitor software in phase 2 of this Django and pydantic instructional collection and mentioned how our building surroundings will have to reflect our manufacturing settings the use of pydantic. This mirroring got rid of substantial chance from our mission.
The remainder activity is to make our software to be had on the internet the use of Heroku. Be aware: With a purpose to entire this instructional, you will have to join a Elementary plan account at Heroku.
Heroku Evaluate
Heroku is a Platform-as-a-Carrier, and it serves programs. The ones programs, referred to as apps, couple our gadget necessities and supply code. To position our app on Heroku, we will have to create a Heroku slugâan software symbol that mixes our configuration, add-ons, and extra to create a deployable launch. Heroku slugs are similar to Docker pictures.
Heroku is going thru a well-orchestrated pipeline with those steps:
- Construct step:
- Heroku inspects our software supply and determines what applied sciences are required.
- Heroku builds the specified base gadget symbol for our software the use of a buildpack, which on this case is heroku/python.
- The ensuing symbol is known as a slug in Heroku.
- Free up step:
- Heroku lets in us to do pre-deployment paintings or carry out more than a few tests on our gadget, settings, or information.
- Database migrations are commonplace all through this step.
- Runtime step:
- Heroku spins up our pictures into light-weight boxes referred to as dynos and connects them to our add-on services and products, e.g., a database.
- A number of dynos represent our gadget infrastructure, together with required routers to allow intra-dyno verbal exchange.
- Incoming HTTP requests additionally fall throughout the routerâs duties, the place visitors hyperlinks to the proper internet server dyno(s).
- Scaling out is modest as a result of Heroku lets in for dynamic provisioning of dynos in keeping with load.
Now that we know how Heroku works and its fundamental terminology, we will be able to display how simple it’s to deploy our pattern software.
Set up Heroku CLI
We’d like Herokuâs command-line interface put in in the community. The usage of the usual snap set up makes this straightforwardâwe will be able to reveal this on an Ubuntu building system. The Heroku documentation supplies further steps to put in its toolset on different platforms.
sudo snap set up --classic heroku
â
# test that it really works
heroku --version
We will have to configure our native Heroku equipment with our credentials by the use of the authentication step:
heroku login
This will likely save our electronic mail deal with and an API token into the ~/.netrc dossier for long term use.
Create Heroku App
With Heroku put in, developing our app is the preliminary step towards deploying our supply code. This app no longer simplest issues to our supply code repository, but additionally enumerates which add-ons we want.
A crucial word about Heroku deployment is that each and every software will have to have a novel call for each and every particular person the use of Heroku. Subsequently, we can’t use a unmarried instance call whilst going thru those steps. Please select a reputation that makes you glad and plug that into the instruction block all over this instructional. Our screenshots will listing the app call as hello-visitor, however as you practice alongside, your uniquely selected call will seem in the ones places as a substitute.
We use the fundamental Heroku scaffolding command to create our app:
heroku apps:create <UNIQUE-APP-NAME-HERE>
The PostgreSQL Upload-on
Our app calls for a relational database for our Django mission, as discussed in phase 2 of our collection. We configure required add-ons during the Heroku browser interface with the next steps:
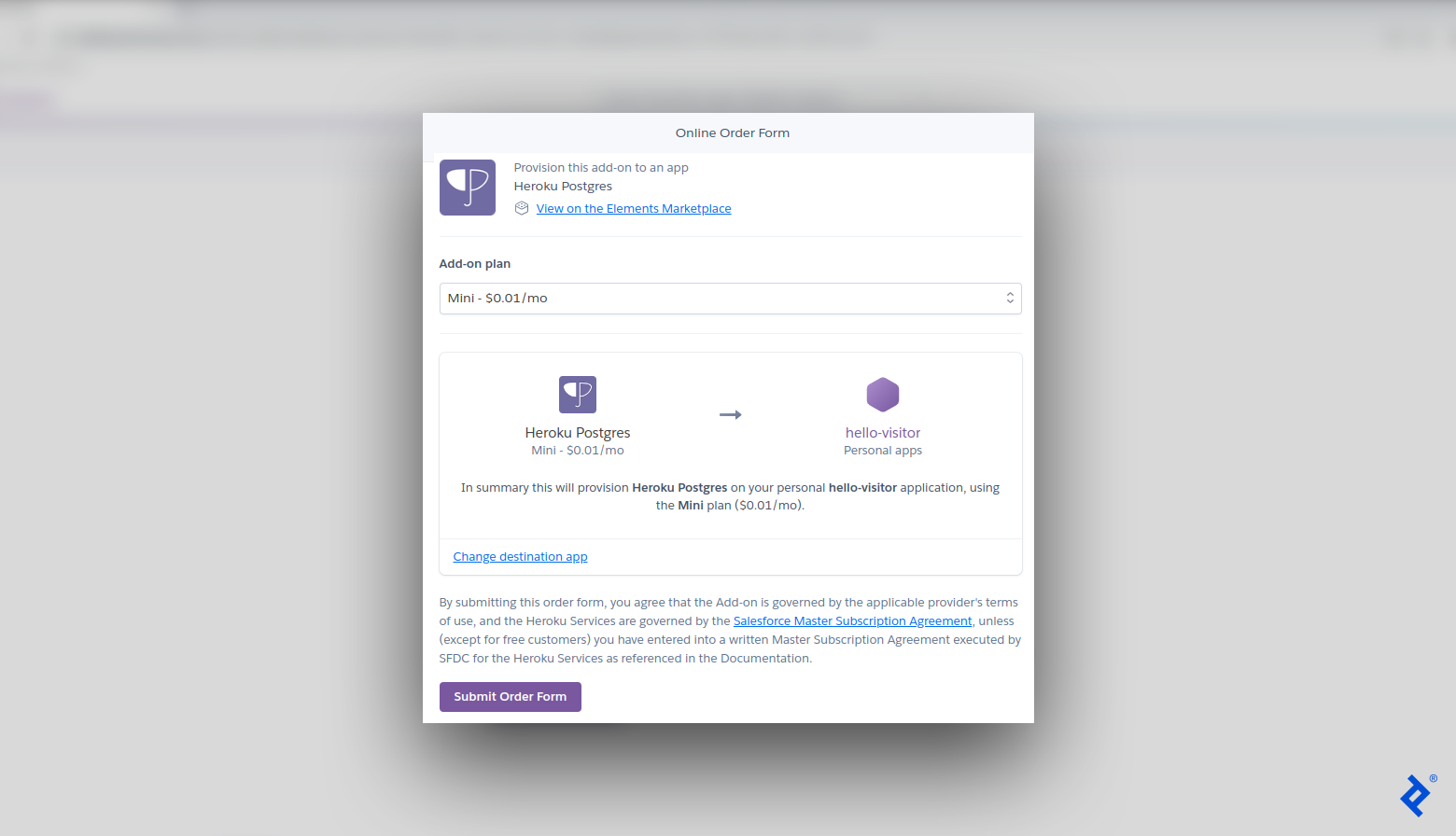
- Navigate to the Sources tab within the Heroku dashboard to configure add-ons.
- Ask Heroku to put in Postgres, particularly heroku-postgresql.
- Select the Mini add-on plan.
- Affiliate this add-on with our uniquely named app.
- Click on Post Order Shape.
As soon as PostgreSQL has been provisioned and related to our app, we will see our database connection string in our appâs configuration variables. To reveal this, we navigate to Settings and click on on Disclose Config Vars, the place we see a variable DATABASE_URL:
DATABASE_URL=postgres://{consumer}:{password}@{hostname}:{port}/{database-name}
As defined in portions 1 and a couple of in our collection, the ability inherent in our software comes from the sublime use of pydantic and surroundings variables. Heroku makes its Config Vars to be had within the software surroundings routinely, because of this our code doesnât require any adjustments to host in our manufacturing surroundings. We gainedât discover each and every surroundings intimately, however will depart this as an workout for you.
Configuring Our Software Pipeline
Once we presented Heroku above, we detailed the important thing steps in its pipeline which can be had to create, configure, and deploy an app. Each and every of those steps has related information containing the proper settings and instructions.
Configure the Construct Step
We wish to inform Heroku which era stack to make use of. Our app makes use of Python and a suite of required dependencies, as indexed in its necessities.txt dossier. If we would like our app to make use of a contemporary Python edition (lately defaulted to edition 3.10.4) Heroku doesnât require us to explicitly determine which Python edition to make use of for the construct step. Subsequently, we will be able to skip specific construct configuration for now.
Configure the Free up Step
Herokuâs launch step, achieved pre-deployment, has an related command laid out in our appâs hello-visitor/Procfile. We practice absolute best practices through making a separate shell command checklist the instructions or dependent scripts we wish to run. Heroku will all the time learn the hello-visitor/Procfile dossier and execute its contents.
We donât have a script to check with in that dossier but, so letâs create our launch shell script, hello-visitor/heroku-release.sh, and ask Heroku to protected our deployment and carry out database migrations routinely with the next textual content:
# dossier: hello-visitor/heroku-release.sh
cd src
python arrange.py test --deploy --fail-level WARNING
python arrange.py migrate
As with every user-created shell script, we will have to be certain it’s executable. The next command makes our script executable on Unix distributions:
chmod +x heroku-release.sh
Now that we’ve got written our launch script, we upload it to our appâs hello-visitor/Procfile dossier in order that it’ll run all through launch. We create the Procfile and upload the next content material:
# dossier: hello-visitor/Procfile
launch: ./heroku-release.sh
The totally configured launch step leaves simplest the deployment step definition sooner than we will do a check deployment.
Configure the Deployment Step
We will be able to configure our app to start out a internet server with two employee nodes.
As we did in our launch phase, we will be able to practice absolute best practices and create a separate shell script containing the deployment operations. We will be able to name this deployment script heroku-web.sh and create it in our mission root listing with the next contents:
# dossier: hello-visitor/heroku-web.sh
cd src
gunicorn hello_visitor.wsgi --workers 2 --log-file -
We be certain our script is executable through converting its gadget flags with the next command:
chmod +x heroku-web.sh
Now that we’ve got created our executable deployment script, we replace our appâs Procfile in order that the deployment step runs on the suitable section:
# dossier: hello-visitor/Procfile
launch: ./heroku-release.sh
internet: ./heroku-web.sh
Our Heroku app pipeline is now outlined. Your next step is to organize the surroundings variables utilized by our supply code as a result of this follows the Heroku app definition display screen so as. With out those surroundings variables, our deployment will fail as a result of our supply code is determined by them.
Surroundings Variables
Django calls for a secret key, SECRET_KEY, to function as it should be. This key shall be saved, together with different variables, in our appâs related surroundings variable assortment. Prior to we totally configure the environment variables, letâs generate our secret key. We will have to be certain there aren’t any particular characters on this key through encoding it with base64 (and no longer UTF-8). base64 does no longer include non-alphanumeric characters (e.g., +, @) that can reason surprising effects when secrets and techniques are provisioned as surroundings variables. Generate the SECRET_KEY with the next Unix command:
openssl rand -base64 70
With this key in hand, we would possibly now configure the environment variables as Herokuâs Config Vars.
Previous, we regarded on the database connection string within the Config Vars management panel. We will have to now navigate to this management panel so as to add variables and particular values:
|
Key |
Price |
|---|---|
|
|
|
|
|
(Use the generated key worth) |
|
|
|
|
|
|
At this level, our Heroku app has all of the steps within the deployment pipeline configured and the environment variables set. The overall configuration step is pointing Heroku at our supply code repository.
GitHub Repository
Now we ask Heroku to affiliate our app with our GitHub repository with the next directions:
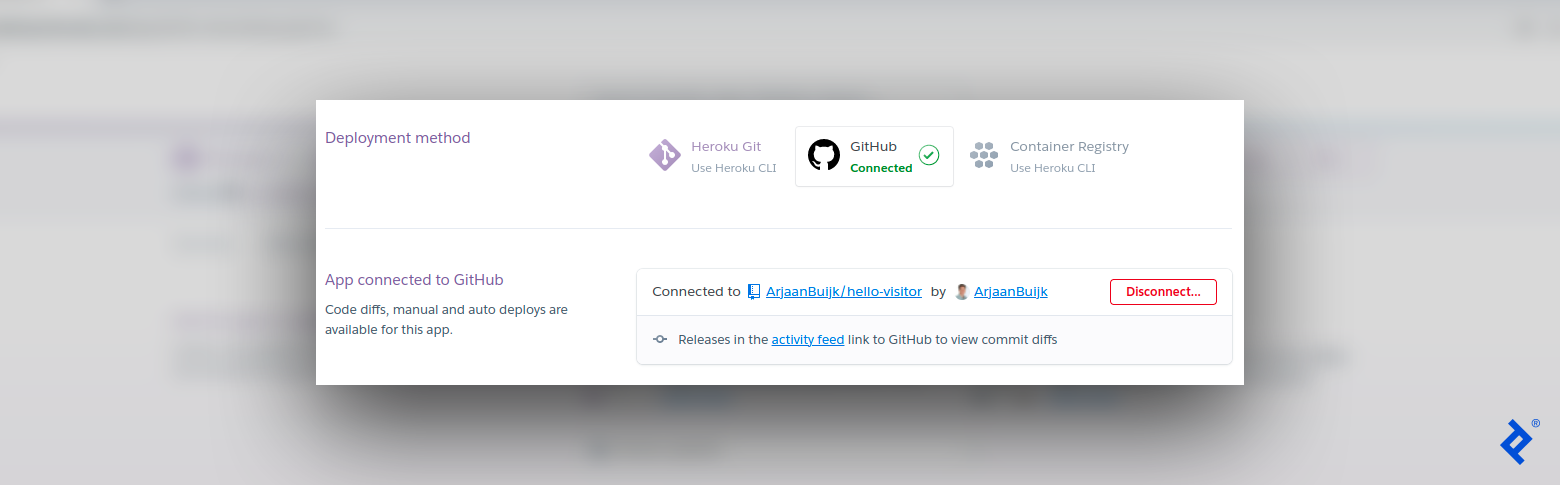
- Navigate to the Deploy tab within the Heroku dashboard.
- Authenticate our Heroku account with GitHub (simplest achieved as soon as).
- Navigate to the Admin panel for our Heroku app.
- Within the Deployment approach dropdown, choose GitHub. Heroku will then display an inventory of to be had tasks in our GitHub account.
- We choose our GitHub repository.
- Heroku connects to the GitHub repository.
After that, our dashboard will have to appear to be the next:
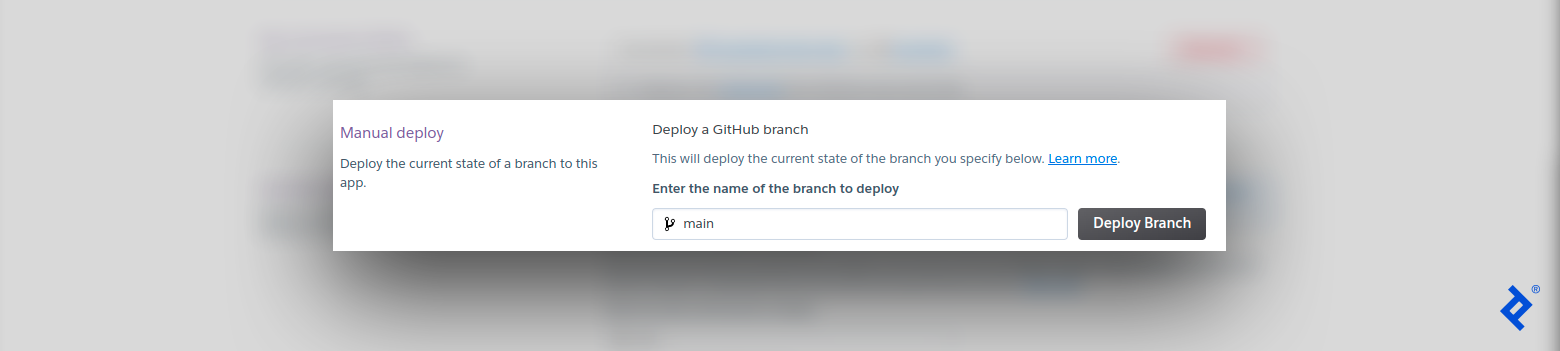
We would possibly now manually deploy our app through navigating to the handbook deploy phase, deciding on our repositoryâs primary department, and clicking the Deploy Department button.
If all is going nicely, our deployment will as it should be entire the use of our outlined construct and launch scripts and deploy the web site.
A Check Run
We will be able to check out the deployed software through clicking the Open App button on the best of the Heroku App dashboard.
The webpage will display the collection of web page guests, which will increase each and every time you refresh the web page.
Smoother Django App Deployments
Individually, this deployment couldnât be any more straightforward. The configuration steps don’t seem to be bulky, and the core Heroku buildpack, lovingly cradled through the Heroku platform, does virtually all of the heavy lifting. Higher but, the core Heroku Python buildpack is open supply, and plenty of different software platforms use it. So the way you could have realized on this instructional is a extremely transferable ability.
Once we couple deployment ease with the magic of the reflected surroundings and pydantic settings control, we’ve a solid, environment-independent deployment that works in the community and on the internet.
Through following this Django settings control way, you find yourself with a unmarried settings.py that configures itself the use of surroundings variables.
The Toptal Engineering Weblog extends its gratitude to Stephen Davidson for reviewing and beta checking out the code samples offered on this article.